Fecha de publicación: 02-02-2025 | Fecha de actualización: 12-02-2025 | Autor: Mateusz Ciećwierz
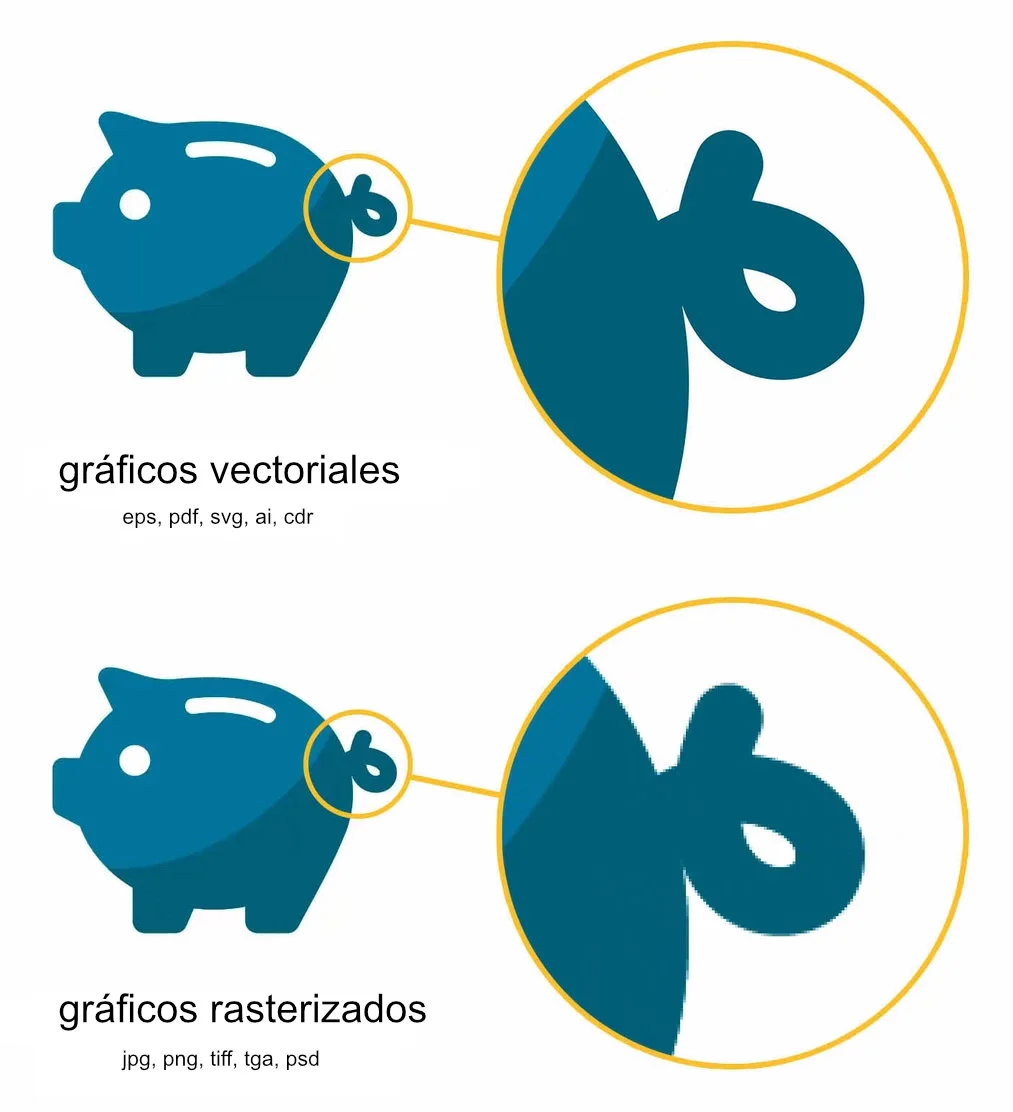
Gráficos raster y vectoriales - Comparación
Las imágenes vectoriales son geométricas y se describen como puntos y curvas en un sistema de coordenadas. Los archivos vectoriales son muy ligeros y escalables, por lo que se utilizan para logotipos, esquemas, gráficos en páginas web. Las imágenes raster se guardan como mapas de bits, donde cada píxel tiene una serie de parámetros asignados. Los archivos raster son mucho más pesados y no se pueden escalar sin pérdida de calidad. La gráfica raster se utiliza en la creación de proyectos fotorrealistas, como pintura digital, arte digital y arte conceptual.

Tipos de gráficos por ordenador: vectorial y de mapa de bits
En el mayor simplificación, se puede dividir la gráfica por ordenador en dos tipos: la gráfica de mapa de bits y la gráfica vectorial. Una imagen en formato de mapa de bits es simplemente un conjunto de píxeles individuales que en conjunto forman una imagen dada. Si empiezas a ampliar una imagen en formato de gráficos por mapa de bits, notarás que los píxeles serán visibles en los bordes. Dependiendo de la resolución y del tamaño del archivo, los píxeles serán visibles antes o después.
En el caso de la gráfica por mapa de bits, la imagen visible no está guardada en forma de píxeles. En lugar de eso, tenemos fórmulas matemáticas que colocan puntos y curvas en un sistema de coordenadas. Por eso podemos acercar la gráfica vectorial a nuestro antojo, y los bordes seguirán siendo perfectamente nítidos.
En nuestro blog, encontrarás una serie de guías tanto sobre la gráfica por mapa de bits, es decir, el digital painting, como sobre la gráfica vectorial.
¿En qué se diferencian los gráficos de mapa de bits y los gráficos vectoriales?
Las diferencias entre los gráficos por mapa de bits y los gráficos vectoriales abarcan:
- La manera de guardar y los formatos de archivos
- Los tamaños de los archivos
- La escalabilidad y la pérdida de calidad de las imágenes
- Los usos
- Los programas para crear imágenes
Lee el artículo para conocer las ventajas y desventajas de ambos tipos de gráfica por ordenador.
Tamaños de archivos y formato de guardado
La manera de guardar una imagen es una de las principales diferencias entre la gráfica por mapa de bits y la gráfica vectorial. Las imágenes por mapa de bits, especialmente en alta resolución, pueden generar archivos enormes. Por otro lado, los archivos vectoriales, guardados en forma de fórmulas matemáticas y curvas, ocupan menos espacio.
El formato de guardado de archivos de gráfica vectorial más popular es .svg. También puedes encontrarte con formatos como .pdf, .xml, .eps, syg, .ai. Mientras que los archivos de gráfica por mapa de bits más comunes suelen tener la extensión .bmp, .jpg, .tga, .psd y .png. Los fotógrafos profesionales que toman fotos con cámaras digitales empiezan el postprocesamiento de las imágenes en archivos guardados en formato .raw.
Escalabilidad y capacidad de edición
Las posibilidades de edición y escalado de imágenes son otra gran diferencia entre ambos tipos de gráfica. Esto se debe a la manera de guardar la imagen.
En el caso de la gráfica vectorial, basada en puntos y curvas guardadas en un sistema de coordenadas, las posibilidades de escalado sin pérdida son prácticamente ilimitadas. Los archivos de gráfica vectorial se usan en proyectos en los que la escalabilidad, la facilidad de edición y la repetibilidad del patrón son importantes.
La gráfica por mapa de bits siempre está limitada por la resolución. Es por eso que no se puede ampliar libremente las imágenes guardadas en formato de mapa de bits, ya que siempre se verán los píxeles. Por supuesto, cuanto mayor sea el tamaño y la resolución del archivo, más tarde se notarán los píxeles individuales. Sin embargo, debes recordar que la gráfica por mapa de bits no es tan fácil de escalar como la gráfica vectorial, y por eso no es adecuada para usos como proyectos de logotipos.
La gráfica vectorial brinda al usuario posibilidades de escalado ilimitadas sin pérdida de calidad. La gráfica por mapa de bits está limitada por la resolución del archivo. En el caso de las imágenes por mapa de bits siempre hay una limitación en forma de un solo píxel.
Para qué se utiliza la gráfica vectorial?
Se utiliza la gráfica vectorial en todo tipo de proyectos que requieren escalabilidad y capacidad de edición. Algunos de los ejemplos más populares de imágenes en formato vectorial son: logotipos, mapas, ilustraciones y proyectos para impresión con una estética específica.
La gráfica vectorial es ideal para proyectos en 2D en los que se observa una separación clara de los colores. Los usos más populares de la gráfica vectorial son:
- esquemas,
- logotipos,
- ilustraciones con una estética concreta (con bordes nítidos, separación clara de los colores, sin transiciones en estilo degradado),
- mapas
Descubre un ejemplo de ilustración en formato de gráfica vectorial:

Aprende a crear gráfica vectorial en los cursos de Adobe Illustrator
Para qué se utiliza la gráfica por mapa de bits?
La gráfica por mapa de bits es ideal para fotografías e imágenes. La utilizan los creadores de visual art que diseñan personajes para videojuegos. También se superponen texturas guardadas en forma de archivos por mapa de bits en animaciones por ordenador de modelos 3D.

Domina la gráfica por mapa de bits en los cursos de Photoshop.
Qué programa elegir para la gráfica vectorial y cuál para la de mapa de bits?
Ambos tipos de gráfica tienen sus propias reglas y se utilizan para diferentes propósitos. La elección del programa depende de qué tipo de gráfica quieres crear. Conoces ya los usos más populares de ambos tipos de gráfica por ordenador. Estos determinan la elección entre Adobe Photoshop y Adobe Illustrator.
Adobe Photoshop — programa para gráfica por mapa de bits
Uno de los programas más populares que establecen los estándares mundiales en el mundo de los gráficos es Adobe Photoshop. Es una herramienta avanzada en la que puedes crear cualquier imagen que desees. Si quieres desarrollar tus habilidades en la creación de proyectos de digital art, echa un vistazo a nuestra oferta de cursos de Adobe Photoshop. Tenemos, entre otros, un extenso curso de fundamentos de digital painting o de técnicas avanzadas en Photoshop. Aparte de los cursos, también tenemos valiosos tutoriales gratuitos de digital painting en Photoshop. Échales un vistazo para desarrollar tus habilidades.
Una alternativa gratuita a Photoshop es GIMP. Es un programa de código abierto para crear, editar y procesar gráfica por mapa de bits. Empieza con él si quieres averiguar si el digital art es algo para ti.
Domina la gráfica por mapa de bits en los cursos de Photoshop.
Adobe Illustrator — herramienta funcional para gráfica vectorial
¿Quieres crear gráfica para internet, ilustraciones para libros, diseñar carteles o folletos para impresión... entonces necesitas un programa para gráfica vectorial. En este caso, echa un vistazo a Adobe Illustrator y a nuestros cursos. Es una herramienta intuitiva creada pensando en la gráfica vectorial. Para empezar, empieza con el curso de Adobe Illustrator para principiantes. Obtendrás una sólida base que luego podrás usar en tu trabajo en proyectos posteriores. Asegúrate de echar también un vistazo a los tutoriales de Adobe Illustrator en nuestro blog. Aprenderás, entre otras cosas, cómo convertir gráfica por mapa de bits a vectorial o cómo redondear las esquinas.

Aprende a crear gráfica vectorial en los cursos de Adobe Illustrator
Gráfica por mapa de bits y gráfica vectorial — ventajas y desventajas
Gráfica vectorial — desventajas
- No es adecuada para proyectos artísticos con transiciones de colores sutiles
- No es adecuada para representar proyectos con fotorealismo
Gráfica vectorial — ventajas
- Funciona perfectamente en todo tipo de proyectos para impresión en diferentes formatos
- Los archivos de gráfica vectorial son muy pequeños, se pueden guardar, almacenar y compartir cómodamente
- Permite escalado sin pérdida de calidad
Gráfica por mapa de bits — desventajas
- Los archivos de alta calidad son muy pesados, es difícil compartirlos y almacenarlos
- El escalado está fuertemente limitado por la resolución, siempre hay un límite de ampliación después del cual se verán píxeles individuales
Gráfica por mapa de bits — ventajas
- Permite crear imágenes fotorealistas
- Funciona perfectamente en la creación de proyectos con gradientes, transiciones tonales sutiles y una gran cantidad de detalles
Diferencias entre la gráfica vectorial y la de mapa de bits — resumen
Como ves, la gráfica vectorial se diferencia de la gráfica por mapa de bits en muchos aspectos, desde la forma de guardar el archivo, hasta el tamaño y la capacidad de escalado. Por eso también resulta ser diversa la aplicación de ambos tipos de gráfica.
Las gráficas vectoriales se adaptan perfectamente a la creación de logotipos, animaciones y esquemas. Mientras que los archivos por mapa de bits son imágenes digital art realistas. El escalado sin pérdida permite utilizar imágenes vectoriales en páginas web y en archivos preparados para impresión. En el caso de gráfica vectorial, es posible cambiar rápidamente el formato de impresión, por ejemplo, de folletos a carteles, sin pérdida de calidad. Además, el tamaño relativamente pequeño de los archivos hace que se puedan enviar y compartir rápidamente. Además, los programas gráficos para crear gráfica vectorial tienen una interfaz más sencilla que los programas para formatos por mapa de bits.
Lee en nuestro blog
-
![Sketchup - Vray Decal - ¿Qué es y cómo utilizarlo? Guía, tutorial]()
Sketchup - Vray Decal - ¿Qué es y cómo utilizarlo? Guía, tutorial
Las pegatinas, es decir, V-Ray Decal, son una de las novedades introducidas en V-Ray 5.2. ¡Descubre para qué las puedes usar! -
![Archicad AI Visualizer – ¿Qué es y cómo utilizarlo en el diseño arquitectónico?]()
Archicad AI Visualizer – ¿Qué es y cómo utilizarlo en el diseño arquitectónico?
Conoce AI Visualizer – la herramienta que revoluciona las visualizaciones en Archicad. ¡Descubre cómo la IA puede optimizar tu trabajo y sorprender a tus clientes! -
![Scan-to-design - ¿cómo funciona la aplicación de escaneo en SketchUp?]()
Scan-to-design - ¿cómo funciona la aplicación de escaneo en SketchUp?
Descubre cómo crear rápidamente modelos 3D de interiores en SketchUp para iPad gracias a la tecnología LiDAR y la herramienta Scan-to-design. -
![¿Cómo encontrar y reparar texturas faltantes en SketchUp?]()
¿Cómo encontrar y reparar texturas faltantes en SketchUp?
Las texturas faltantes en V-Ray para SketchUp pueden dificultar el trabajo y disminuir la calidad de los renderizados.